I have refrained myself from writing the typical blog post that is a list of books, links or resources about UX, since there are a hundred million of them all over. Instead, I try to share some ideas or experiences I have had over the years working on this field.
But, now that I just finished a two month long workshop with a great group of designers, it’s the perfect moment to do just that: compile a list of tools that could be helpful for my students, and hopefully for you too.
The Books

Dont’ Make me Think, A Common Sense Approach to Web and Mobile Usabilty, by Steve Krug
This is one of the must influential books about usability that we had since the year 2000. Krug is a very funny and no nonsense writer, that shares his ideas in a very approachable way.
Sprint, How to Solve Big Problems and Test New Ideas in Just Five Days, by Jake Knapp
This book blew my mind and is so high on the list, even though it’s relatively new, because they provide you with a step by step guide on how to facilitate a five day session to help teams transform their ideas from the most abstract to very concrete, and then test them with real users. I love this book, I always go back to it to refresh some technique before a session.
Information Architecture for the Web and Beyond, by Louis Rosenfeld, Peter Morville & Jorge Arango
The definitive “bible” about information architecture, how to structure, label and design content so it makes sense for your users and it’s actually findable.

About Face, The essentials of Interaction Design. By Alan Cooper, Robert Reimann, David Cronin and Christopher Noessel
This book is considered as the bible for interaction design, by some. It’s divided in three sections: 1. Goal Directed Design, 2. Making Well-Behaved Products and 3. Interaction Details. I just finished the first part, and it’s a great introduction to the discovery and strategy phase of a UX Design project. It goes into detail about doing research, conducting the interviews and elaborating the User Personas, then the Scenarios and after that, the storyboards. I found it very complete and provides a lot of information on their methodology. The thing is, this book is huge: it’s 650 pages and it reads like a textbook, so it’s not a fast read and some people might find it boring or outdated.
Rocket Surgery Made Easy: The Do-It-Yourself Guide to Finding and Fixing Usability Problems, by Steve Krug
This book, also by Steve Krug is a checklist of all the things you need to prepare to conduct a usability test. Of course, the details will depend on each case and the context of your research, but it’s a nice guide on how to do it.
The Elements of User Experience by Jesse James Garrett
You could say that Jesse James was the one who reframed the conversation about who was responsible for what tasks, either the information architect, the interaction designer, the usabilty guy, the project manager, the developer, etc. and coined one name that would serve as an umbrella for all these disciplines: User Experience Design.
The Design of Everyday Things by Don Norman
Don Norman changed how we view design with his ideas, that apply even more today, with the advance of all the digital platforms that permeate our lives.

Any book by these guys: A Book Apart
(I’m seriously considering buying the whole collection!) Go buy them all!
The Influencers
These are some of the people I follow and whose content is always very interesting. Some are authors, others, speakers and in the case of Andrea Hock, she’s one of the Adobe Creative Residents for 2018, and her project is researching and designing home automation interfaces. You can stay up to date and learn new things from them everyday.
[row]
[column md=”4″ xclass=”text-center”]
[/column]
[column md=”4″ xclass=”text-center”]
[/column]
[column md=”4″ xclass=”text-center”]
[/column]
[/row]
[row]
[column md=”4″ xclass=”text-center”]
[/column]
[column md=”4″ xclass=”text-center”]
[/column]
[column md=”4″ xclass=”text-center”]

Andrea Hock
[/column]
[/row]
The Blogs
These are some of the blogs I follow; again, mostly via Twitter. They have great information and some posts fairly regularly:
[row]
[column md=”4″ xclass=”text-center”]
[/column]
[column md=”4″ xclass=”text-center”]
[/column]
[column md=”4″ xclass=”text-center”]

Google Design Blog
[/column]
[/row]
The toys
You could argue that these are useful and important tools, but just look at the stencils from UI Stencils or the cards from UX Kits… they are so cool! On the other hand, I know every designer will have a preference for their design tool, and in my case, that’s Adobe XD. I come from a Photoshop / Omnigraffle / Balsamiq background, and find XD incredible useful and resourceful. If in doubt, try it out, they have a free version.
[row]
[column md=”4″ xclass=”text-center”]
[/column]
[column md=”4″ xclass=”text-center”]
[/column]
[column md=”4″ xclass=”text-center”]
[/column]
[/row]
Trust me on this one…
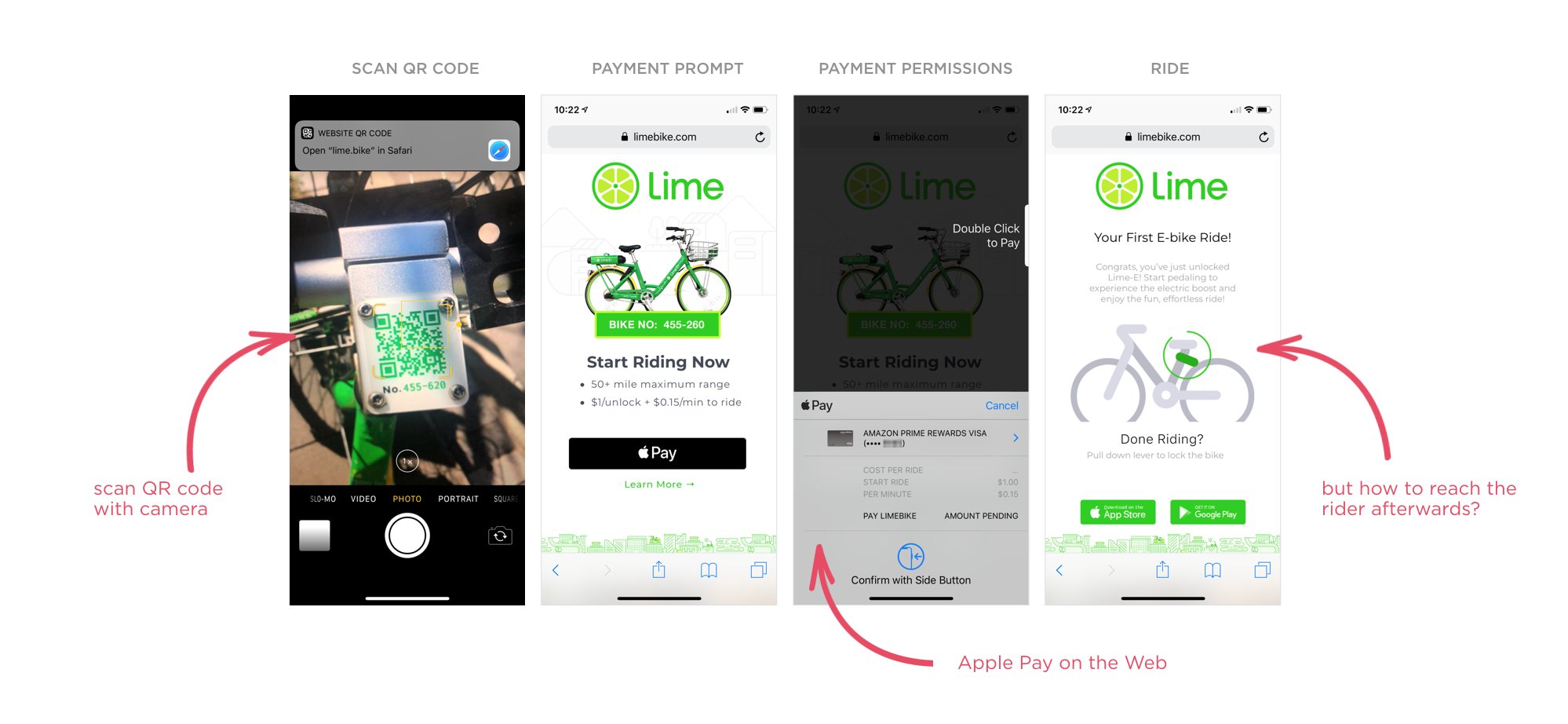
The “blindly just follow this account and don’t think about it, trust me…” – Luke Wroblewski
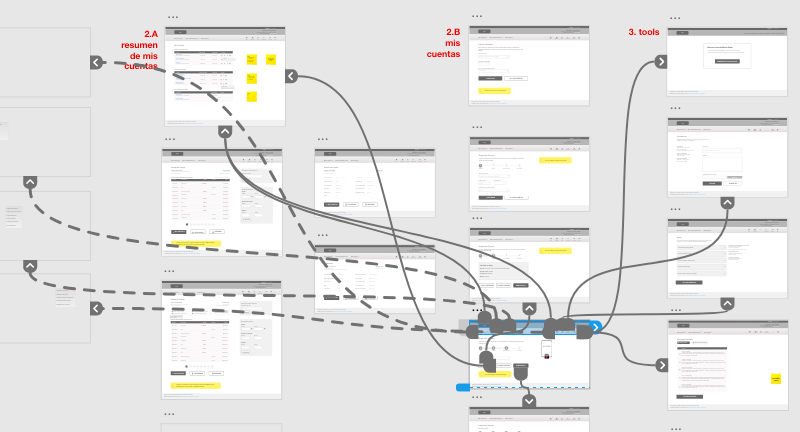
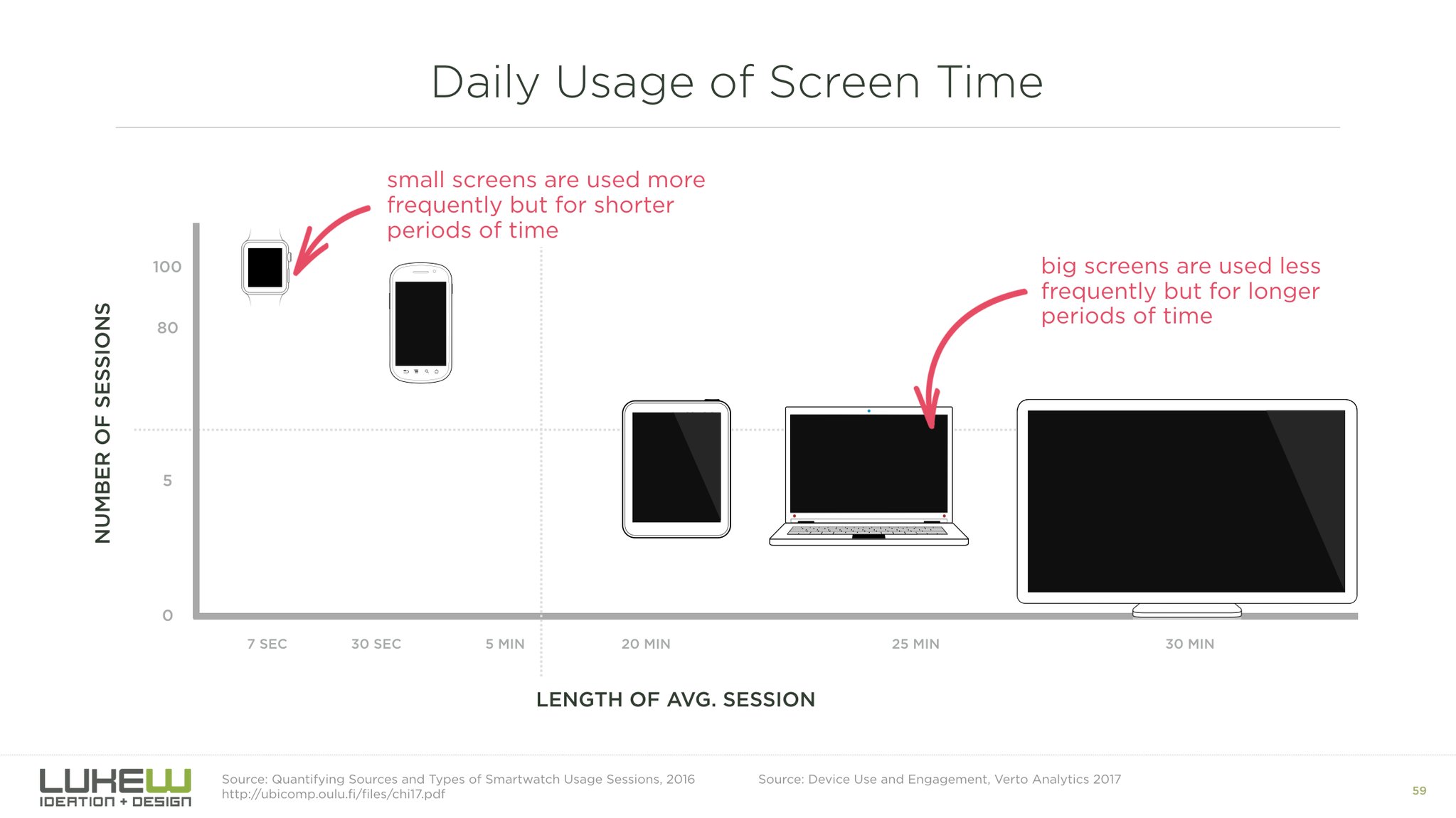
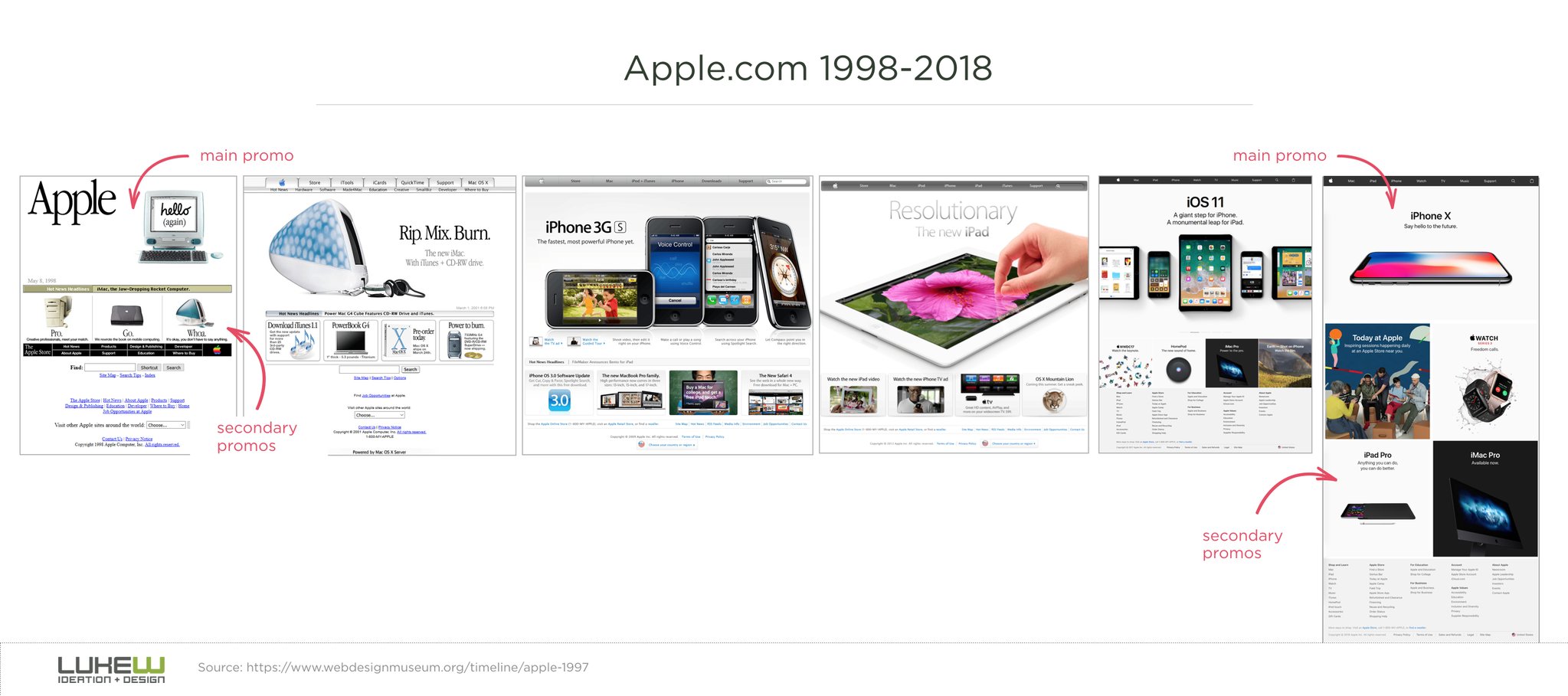
Just look at some of his stuff:
or…
or…
A shameless plug
As a tool for constant actualisation and learning, I’m following an always increasing number of authors and design accounts on Twitter, where I try to read at least once a week to see what’s happening and getting new ideas. That’s where I found out about the Overflow app, for example.
So yeah, like and subscribe to my channel 🙂
Send me your recommendations!
Do you have a favorite book, blog or author and want to share it with me? Let me know so I can add it to this list!