¿Qué es UX?
UX se ha convertido en una palabra de moda en los últimos años, la gente la tira en reuniones, la usan para justificar X o Y funcionalidad y seguro todos hemos visto la proliferación de aplicaciones de diseño y prototipado. Por otro lado, empresas como General Assembly, ofrecen cursos de UX por encima de los 10,000 dólares a profesionales súper motivados en pulir su perfil profesional.
Claro, es más fácil para personas que estén vendiendo su expertise, ya sea escuelas de diseño, o para casas de software de diseño, como Adobe, vender la parte del trabajo directamente relacionada con hacer wireframes, diseñar interfaces lindísimas o crear prototipos.

Es más sexy ver un post de Instagram de unos wireframes perfectamente bocetados con marcadores en una libreta Moleskin, que ver una foto de una persona sentada en el campo, entrevistando a alguien, con el fin de entenderlo y empatizar con él; o peor aún, ni siquiera hablándole, sino, observándolo. Lo que está de moda es la parte flashy de UX, el icing en el cake; pero lo que buscamos es una metodología más profunda.
¿Qué es UX? ¿Es diseñar la interfaz?
No necesariamente…
En diferentes tipos de productos, aplicaciones o sitios web, siempre tenemos los mismos elementos interactuando entre si: un producto, su interfaz y la experiencia de sus usuarios.

From Medium Good UX / Bad UX
Si trabajas en un team, es probable que tú te enfoques en el desarrollo de la aplicación y un compañero, casi siempre diseñador, es el encargado del UX. Al final del día, es él quien te manda los diseños de las pantallas con todos sus elementos gráficos. El problema es que en muchas ocasiones, el diseño está exclusivamente basado en la experiencia de dicho diseñador.

¿Qué significan las siglas U.X.?
UX, por sus siglas en inglés, se refiere a diseño basado en el usuario. Ahora, independientemente de qué tan bien o mal esté diseñado un producto, ya tiene una experiencia innata; nuestro trabajo es mejorar dicha experiencia.
El enfoque entonces debería estar en las necesidades y objetivos que tiene el usuario final, quien las desea alcanzar realizando ciertas tareas por medio de un producto, ya sea digital o físico.
No debemos dejar por fuera los objetivos de negocio o estrategia que apunta la empresa con el producto; sin embargo, estos no deben tomar relevancia por encima de la facilidad de uso y experiencia que tenga el usuario con nuestro producto.
Al final del día, con una buena experiencia de usuario, las empresas podrían incrementar sus ingresos, o inclusive, reducir sus costos. Definitivamente hay un retorno en la inversión en UX, lo importante es poder y saber medirlo.
¿Qué conlleva esa experiencia?
Factores que debe tener cualquier producto para una excelente experiencia de usuario:
- Que sea útil (Useful)
- Que sea fácil de usar (Usable)
- Que sea deseable (Desirable)
Estoy seguro que muchos han tenido que lidiar con interfaces que son útiles, pero no necesariamente fáciles de usar ni deseables, como al pagar tus impuestos en eTax de la DGI.

En eTax, cada vez que das clic sobre una opción, se abre en una ventana nueva al 100%
Lo importante es que UX es más bien un proceso. Y hablando de procesos, se han puesto de moda un montón de ellos, que seguro han ayudado a confundir a la gente y hacerlos pensar que este campo es aún más complicado:
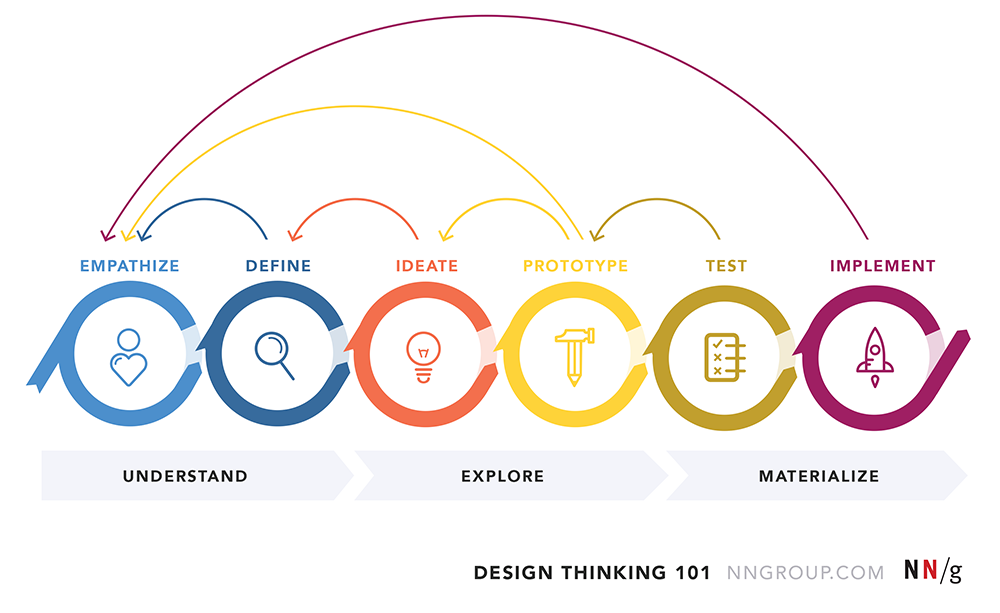
- Design Thinking
- Agile UX
- Lean UX
- [Google] Design Sprint
- Diferentes tipos y variantes de UX Canvas
- Cualquier cantidad de variaciones de las gráficas de Venn que detallan el trabajo de UX.

Ahora, todos ellos tienen varias cosas en común: todos se basan de una forma u otra de los elementos del user experience, propuesto por Jesse James Garrett en el 2003 y todos están de acuerdo que no es un proceso lineal; sino, iterativo y si te fijas con detenimiento, casi todos comparten las mismas fases.
Sintetizando, podríamos agrupar todas las fases y tareas propuestas por todas estas metodologías y cultos distintos en un Proceso Iterativo que incluya:
- Descubrimiento o entendimiento
- Investigación con usuarios
- Síntesis y mapeado
- Boceteado, Sketch o ideación
- Diseño (ahora así)
- Testing y validación
- Implementación
Algunos artículos relacionados a estos procesos:
- Supercharging your Design Process
- A Marketing Specialist Exploring a UX Career
- Interview with Eric Miller, from UX Kits

1. Descubrimiento
Esta es la típica fase inicial de cada proyecto, en la cual el cliente o stakeholder dentro de la empresa detalla lo que quiere lograr con su producto: su visión, objetivos y estrategias de negocio.
Es sensato aprovechar esta oportunidad para investigar más acerca de la industria, el tipo de producto y qué hace la competencia; como también sobre la misma empresa, para entender mejor el entorno.
En esta etapa se realizan muchas reuniones, entrevistas con stakeholders, sesiones de brainstorming e investigación.
Podemos aprovechar para leer cualquier documentación o reporte que haya levantado el cliente acerca del proyecto, revisar datos estadísticos (digamos reportes de Google Analytics, en el caso de un rediseño web) o también estudiar cualquier dato cuantitativo que posea el cliente, como por ejemplo datos demográficos o estudios de mercado de sus segmentos, que podría proporcionar mercadeo.
Importante: este material no reemplaza las entrevistas que debemos realizar nosotros mismos con los usuarios.

2. Investigación con los usuarios
Este es el verdadero corazón del UX, muy por encima que los wireframes y diseñar: entender quiénes son los grupos de usuarios que utilizarán nuestro producto, sentarse con ellos a escucharlos, entender su situación, contexto y empatizar con ellos. Debemos ponernos en sus zapatos primero, para entender el objetivo que quieren lograr, como también qué problemas tienen, antes de comenzar a proponer soluciones para ellos. Debemos entender qué es lo que el usuario está experimentando con relación al producto que buscamos crear u ofrecer.
Se podría decir que UX es también: Diseño Basado en Objetivos [del Usuario]. O “Goal Oriented Design” propuesto por Alan Cooper en su libro About Face.

Estas entrevistas pueden ser en un lugar cómodo, en tu oficina o un salón de reuniones; pero para tener una experiencia de inmersión y entender mejor a la persona, es recomendable que sea en el campo: en el lugar donde trabaja el sujeto o el entorno donde utilizará el producto.
Durante estas conversaciones o periodo de observación a la persona, tomaremos muchas notas, a veces en desorden, en otras ocasiones, tratando de seguir un patrón de preguntas… tratando de plantear cómo podríamos convertir los problemas del sujeto en oportunidades. Pero por el frenesí y la falta de tiempo que se tiene al estar en el campo o al pedirle a otra persona que nos brinde su tiempo, es mejor enfocarnos en captar la mayor cantidad de información posible; algunos apuntan, otros graban el audio, o inclusive, se puede filmar la experiencia.
Algo importante a recordar es que este tipo de información es cualitativa, no buscamos recopilar información cuantitativa de los sujetos entrevistados, o por lo menos no solamente información cuantitativa. En estas entrevistas comienzan a emerger insights de los sujetos, que son valiosos, muy por encima que datos puntuales como su edad, profesión o salario.
Artículos Relacionados

3. Síntesis y mapeado
Esta fase está altamente entrelazada con la investigación y es lo más importante: una vez tengo todos estos datos de estas personas con quién hablé, ¿ahora cómo convierto esto en un diseño?
El objetivo de esta fase es sintetizar toda la información detallada que levantamos en las entrevistas, convirtiéndolas en datos que sean más accesibles, fáciles de digerir, que nos permitan poder tomar mejores decisiones de diseño. Y también que nos faciliten regresar a revisarlos como referencia más adelante en el proyecto. Si nuestra documentación es un manual de más de 100 páginas, es poco probable que nadie la vuelva a leer después de entregada.
Existen diferentes herramientas de mapeado, que nos pueden ayudar a entender mejor al usuario, como también a definir el problema. Sin entrar en detalles, algunas de ellas:
- Affinity maps
- User stories (o story cards, como en Agile)
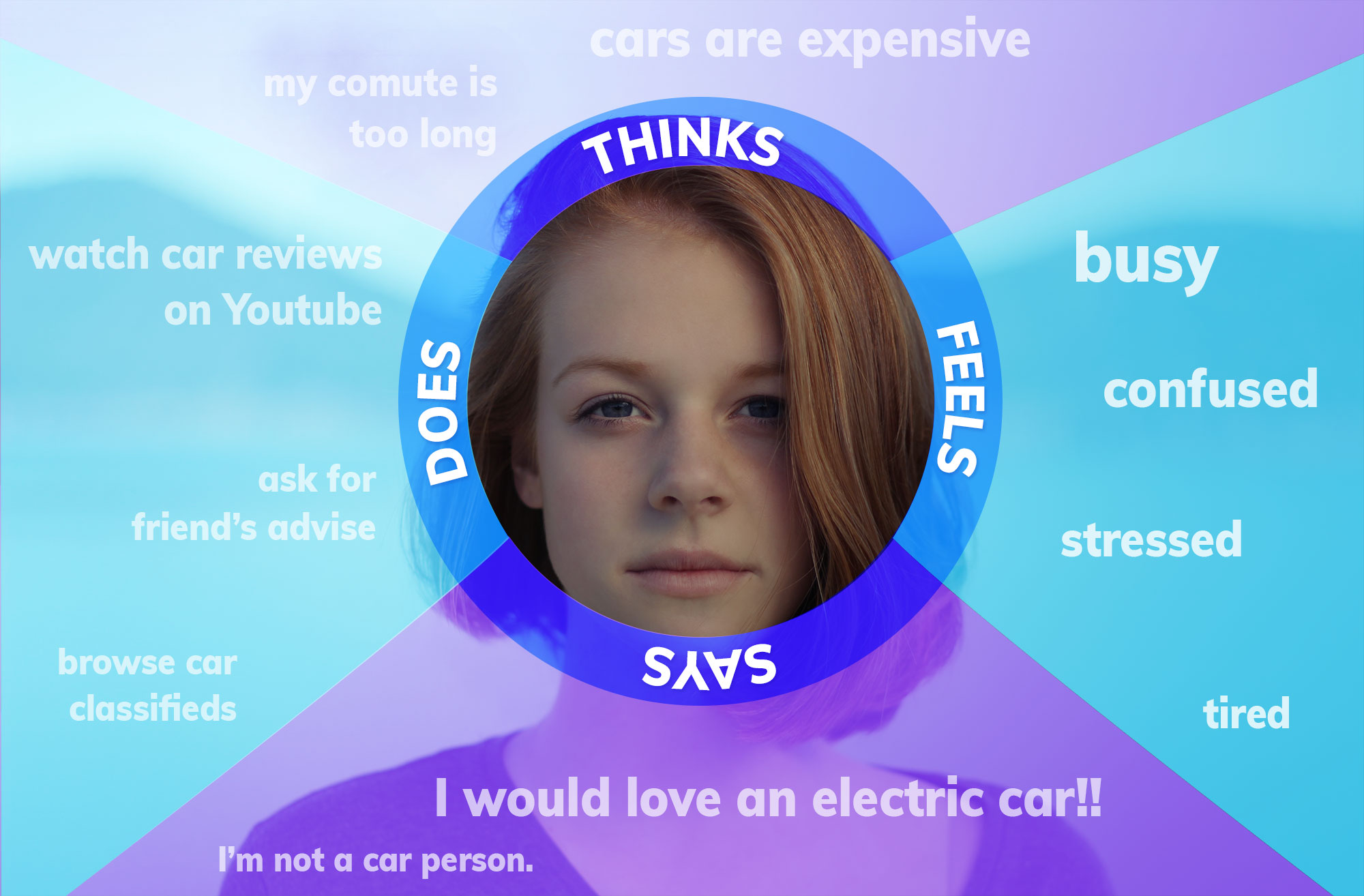
- Empathy Maps
- User personas
- Escenarios o story boards

De ellos, los User Personas son de lo más útiles, ya que nos permiten poder representar por medio de un arquetipo ficticio, las características, necesidades y dolores de diferentes grupos de personas que hemos entrevistado. Es un personaje que representa la situación de varias personas entrevistadas, siempre y cuando compartan las mismas características. Es muy importante no levantarlos meramente basándonos en estereotipos o asunciones; sino, en información válida recogida en las entrevistas.
Estos Personas nos brindan el perfil del usuario, para luego, ayudarnos a entender y comunicar el contexto en el cual ellos utilizarán el producto, por medio de escenarios o storyboards.
Artículos Relacionados

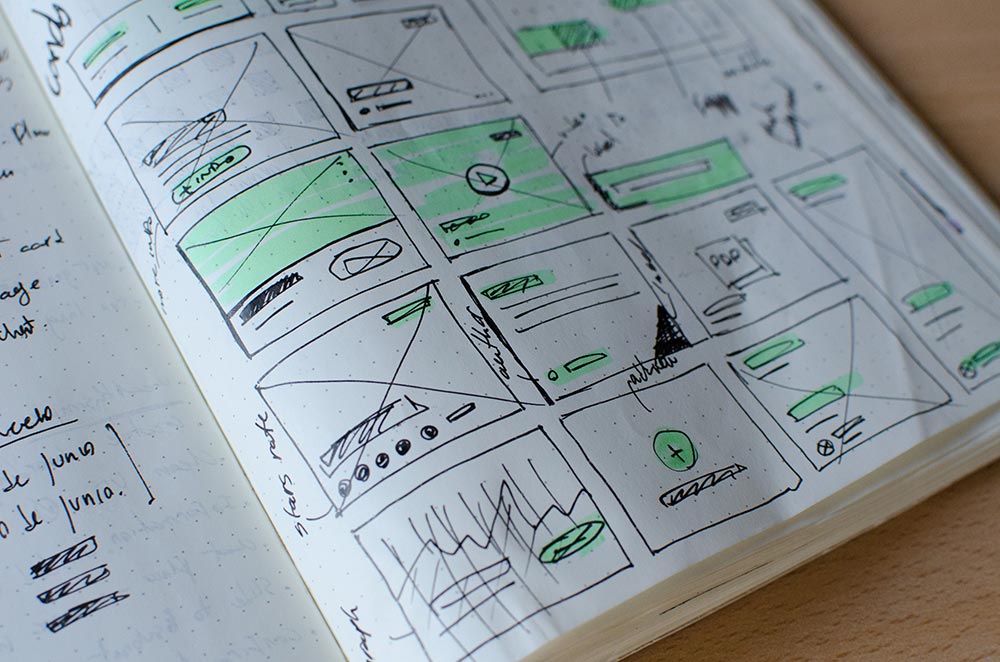
4. Boceteado (sketching), Wireframes e Ideación
Esta es una de las etapas más reconocidas, ¿quién no ha visto fotos del emprendedor dibujando su futura aplicación en una servilleta, libreta o whiteboard?
Detalles importantes para esta fase: no sólo dibujar una sola pantalla; sino, un flujo de pantallas, para entender mejor cómo el usuario realizará la tarea a través de ellas.
Otro detalle: no nos enamoremos de nuestra primera idea. El beneficio de dibujar a baja fidelidad estos bocetos, antes de sentarnos en la computadora a diseñarlos a detalle, es que rápidamente podemos dibujar dos, tres o muchas alternativas de soluciones.

Otro detalle que no se menciona mucho; pero sí es protagónico en el libro Sprint, es bocetar una serie de elementos visuales o UI que hayamos visto en otros apps y nos sirvan de inspiración para nuestro proyecto. De esta manera, contamos con una librería compartida de elementos gráficos de donde poder sacar ideas para ofrecer soluciones de diseño en nuestro producto.
Ya que no estamos tomando en cuenta elementos gráficos en esta fase, como tipografía, colores, branding y fotos; es el momento perfecto para enfocarnos en la jerarquía de la información, qué le vamos a presentar al usuario de primero, segundo o tercero. ¿Cuáles serán los call to action que deseamos que tome? ¿Qué flujo o ruta queremos que navegue? ¿Cómo podemos comunicarle de una mejor manera cómo usar la aplicación o el mensaje de error que recibirá luego de intentar realizar una tarea?
Aquí también podemos aprovechar para preparar un prototipo en papel de nuestro app, el cual podemos utilizar en una siguiente fase, de user testing.
Artículos Relacionados

5. Diseño (UI Design)
Estas fases no necesariamente ocurren en el orden perfecto aquí presentado, puede ser que dibujes todo el prototipo en papel y saltes de una vez a probarlo con usuarios reales, para recoger feedback temprano, sin mucha inversión de tiempo. De igual forma, podría ser que realices estas pruebas con prototipos en gris, diseñados en alguna aplicación como Adobe XD, Sketch o Sigma, antes de realizar la propuesta de diseño. Lo importante es que adaptes la metodología a tu forma de trabajo y restricciones de tu situación.
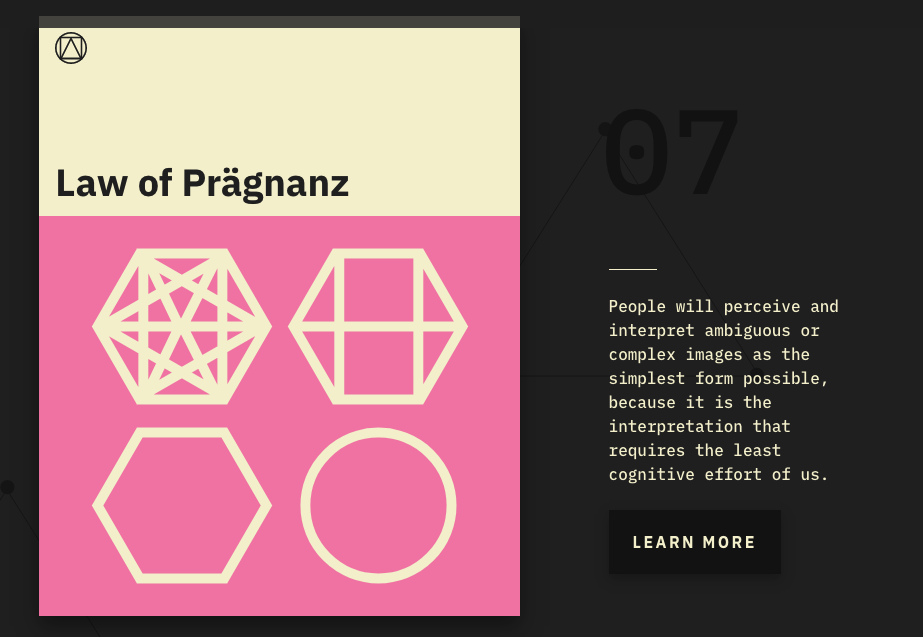
Pero eventualmente, vamos a llegar a la fase de diseño visual, donde no sólo aplicaremos elementos estéticos o de branding; sino también, comunicación, tono, usabilidad y funcionalidad por medio de elementos gráficos y estándares como la Gestalt.
Ver más en UX Laws.com
Esta es la fase a la que coloquialmente se refieren con diseño UX hoy día. Como vez, esta tarea visual es consecuencia de toda una investigación, entendimiento y planeación previa que alimenta las decisiones de diseño tomadas en este momento. También implica un nivel de conocimiento, habilidad y técnica del diseñador gráfico, quien utiliza elementos visuales para una comunicación efectiva. Va mucho más allá del “maquillaje”.
Artículos Relacionados

6. User Testing
De todas estas herramientas, una de las que más nos revela insights es sentarnos a observar a usuarios reales, completar tareas específicas con nuestra aplicación. Y es muy difícil observarlos romperse la cabeza tratando de realizar una tarea sencilla en nuestro sitio web, ya que para nosotros “es muy fácil, obvio o intuitivo”, simplemente porque la aplicación fue diseñada por nosotros mismos y ya hemos pasado decenas o inclusive, cientos de horas observándola y utilizándola.
Pruebas de Usabilidad es un todo un tema en su propio mérito, que requiere mayor tiempo para exponerlo; pero su corazón yace en:
- Seleccionar el flujo o sección de la aplicación a probar
- Levantar una serie de tareas que le pediremos al sujeto que realice
- Facilitar la prueba
- Observar y tomar notas
- Debriefing con el resto del equipo o realizar las mejoras y correcciones de una vez, para poder probarlas en la siguiente ronda.
Un tip que podemos compartir es que no es necesario que estas pruebas se ejecuten con el nivel de detalle de un experimento basado en el método científico; por el contrario, es recomendable realizar pruebas informales, con pocos sujetos para ir identificando los problemas más evidentes, que muchas veces son muy fáciles de corregir.
Después de que dos o tres personas te indiquen repetidas veces cuáles son los mismos problemas que encontraron en tu aplicación, va a ser muy evidente qué hay que hacer para mejorarla y a la vez, será más útil realizar estas correcciones antes de realizar más pruebas, para no seguir reportando las mismas deficiencias.
Artículos Relacionados

7. Implementación
Ya la etapa de implementación va más allá del trabajo del profesional de UX y conllevará otros skills como programación, seguridad, redes o construcción industrial, en el caso de productos físicos o hardware.
El reto de UX en esta fase es el hand off de todo el conocimiento, insights, problemas y objetivos que se descubrieron en la investigación; como también, la entrega de la documentación que ayudará al equipo de desarrollo poder poner en ejecución el proyecto, como flujos, mapas de sitio, wireframes y diseños terminamos o prototipos funcionales.
Otro reto de esta fase es ongoing: acompañar al equipo de desarrollo en la implementación para poder traducir o adaptar los diseños preparados a imprevistos que puedan salir sobre la marcha, brindándoles el apoyo y soporte que realmente necesitan, más allá de recibir un PSD con layers o un prototipo en inVision.

Artículos Relacionados
No todos los proyectos son iguales, ni ameritan utilizar las mismas herramientas y metodologías al pie de la letra como si fuera una receta; muy por el contrario, uno se adapta a las necesidades y requerimientos de cada situación y aplica lo que más provecho pueda dar en cada fase; sin embargo, este proceso de diseño basado en la experiencia de usuarios alimenta decisiones estratégicas, de diseño e implementación de un producto y no debe verse como una fase inicial con un final específico; sino como un proceso iterativo que acompaña al desarrollo del producto y constantemente lo pule por medio de un proceso de mejora continua.
¿Y entonces, kimosabi, me vas a decir qué es UX?
UX es diseño, es diseño UI, es estrategia, es usabilidad, también es arquitectura de información e Interaction Design; es copywriting, es psicología, empatía y entendimiento; UX es mercadeo, análisis e innovación; como también, animación y motion. No te sientas excluido, porque también es frontend y desarrollo. UX es un paraguas que abarca un gran grupo de carreras, habilidades y personas trabajando en equipo para brindarle a nuestros usuarios experiencias deseables, intuitivas, fáciles y memorables. Tu trabajo es UX y sí, tú también eres UX.
[row]
[column md=”6″]
¿Quieres aprender más de UX?
[/column]
[column md=”6″]
¿Quieres tener una mejor idea de qué hacemos en EPIPHY?
[/column]
[/row]